
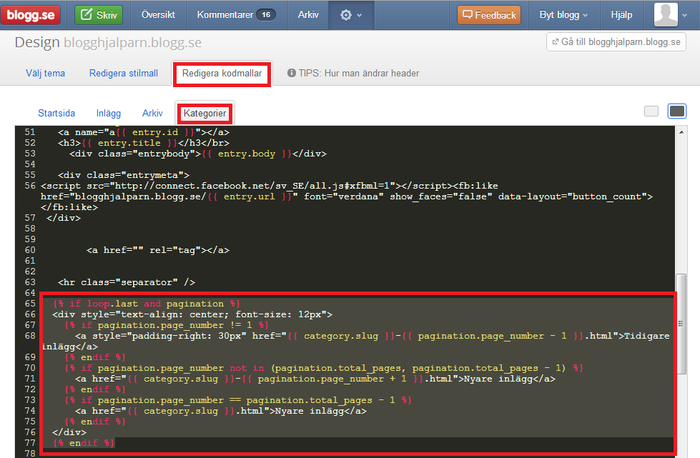
1. Gå till din kodmall och vidare till kategorier.
2. Leta sedan upp stycket som jag markerat nedan.

3. Det är nämligen koderna för hur Tidigare inlägg respektive Nyare inlägg knappen/länken ska se ut.
{% if loop.last and pagination %}
<div style="text-align: center; font-size: 30px; margin-bottom:35px;">
{% if pagination.page_number not in (pagination.total_pages, pagination.total_pages - 1) %}
<a style="font-size:20px; padding-right: 30px color:#000000; font-family:arial; text-decoration:none;" href="{{ category.slug }}-{{ pagination.page_number + 1 }}.html">Nyare inlägg</a>
{% endif %}
{% if pagination.page_number == pagination.total_pages - 1 %}
<a style="font-size:20px; padding-right: 30px color:#000000; font-family:arial; text-decoration:none;" href="{{ category.slug }}.html">Nyare inlägg</a>
{% endif %}
{% if pagination.page_number != 1 %}
<a style="font-size:20px; padding-right: 30px color:#000000; font-family:arial; text-decoration:none;" href="{{ category.slug }}-{{ pagination.page_number - 1 }}.html">Tidigare inlägg</a>
{% endif %}
</div>
{% endif %}
Var noga med att du tar bort allt och sedan också får med allt.
Där det står font-size:20px; padding-right: 30px color:#000000; font-family:arial; text-decoration:none; är där du ändrar utseendet! Vill du ha större text öka 20px efter font-size:, vill du ha annan färg ändra på 000000 efter color:# osv...
Om du vill döpa om knappen/länkara så ersätter du bara texten där det nu står Nyare inlägg och/eller Tidigare inlägg till det du vill ha istället. T.ex. Äldre inlägg.
4. Spara!

12 Januari 2014 kl. 15:45
Hej!
Jag har inte dessa knappar, hur får man dem från första början? :)