Lås fast bakgrunden så att den är på samma ställe även om du scrollar ned på bloggen..
2. Leta upp body{ (finns högst upp!) och lägg till följande precis innan det lilla tecknet } :
background-position: center center;
background-attachment: fixed;
Det är viktigt att koden med adressen till bilden står över det du klistra in!!
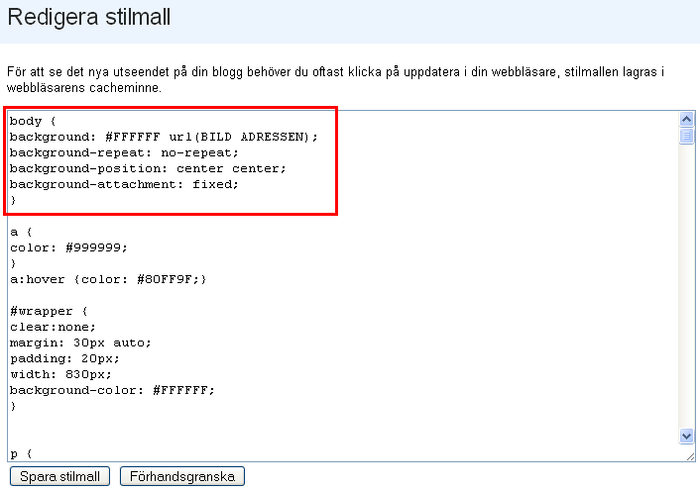
Alltså ska det se ut såhär:

background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
3. "Spara stilmall" eller "Förhandsgranska".
