
Lås fast bakgrunden.
Kategori:
Bakgrunder
Lås fast bakgrunden så att den är på samma ställe även om du scrollar ned på bloggen..
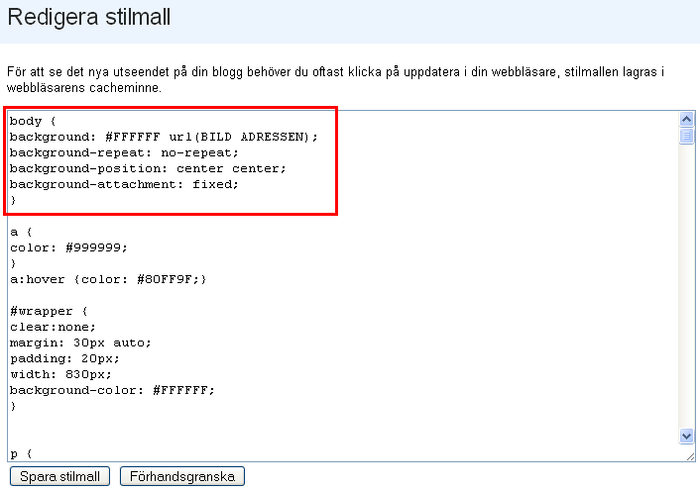
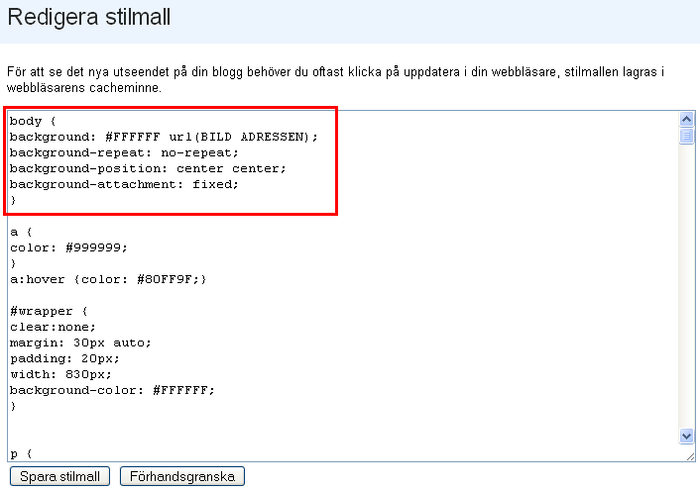
2. Leta upp body{ (finns högst upp!) och lägg till följande precis innan det lilla tecknet } :
background-position: center center;
background-attachment: fixed;
Det är viktigt att koden med adressen till bilden står över det du klistra in!!
Alltså ska det se ut såhär:

background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
3. "Spara stilmall" eller "Förhandsgranska".
Kommentarer
Hej! Jättebra tips tack så mycket, det funkade! Har även testat din ta bort OM funktion.. men den vill ej funka. Bilden försvinner oxå =/. nå nå strunt samma.. MEEEN har du nåt vettigt tips på hur man låser fast menyn oxå.. har provat att sätta den på :fixed; men min meny är på höger sida o den hoppar till vänster sida o blir inte alls rätt.. hur gör man? kan du inte lägga upp en länk? please =)
Kommentera här:

Senaste inläggen
- Ladda in fler inlägg när man scrollar (Infinite Scroll)
- Ändra utseende på sökrutan och sökrutetexten
- FAQ
- Gratis presentkort och premier
- Köp en färdig design
- Få länkarna i menyn bredvid varandra (ist. för under varandra)
- Dela dina inlägg på facebook & twitter
- Ändra antalet inlägg på förstasidan
- Bildspel som header
- Köp en färdig design
Portaler & Listor
11 Augusti 2011 kl. 00:51
asså det funkar inte ens att se se bakgrundsbilden :(