Vanligtvis så lägger sig länkarna i menyn under varandra i en lista. Dvs. alla senaste inlägg, kategorier och månader i arkivet. Se bild till vänster. Många undrar hur man får dessa länkar jämter varandra istället, se bilden till höger.


Såhär gör du om du vill att länkarna ska ligga jämter varandra (så som på högra bilden) istället för under varandra i menyn.


Såhär gör du om du vill att länkarna ska ligga jämter varandra (så som på högra bilden) istället för under varandra i menyn.
1. Gå in i din HTLM-mall (Kugghjulet -> Design -> Redigera HTML (Startsida))
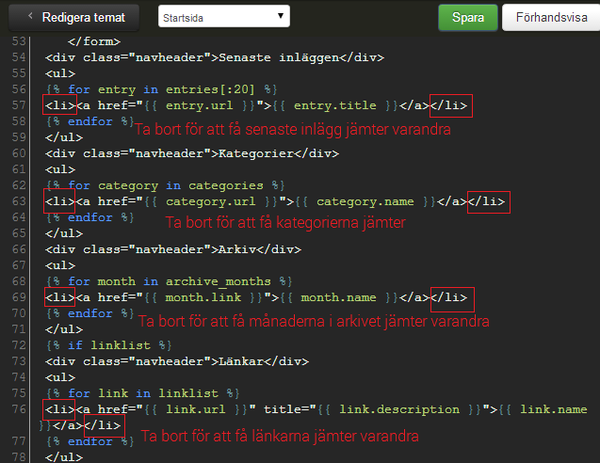
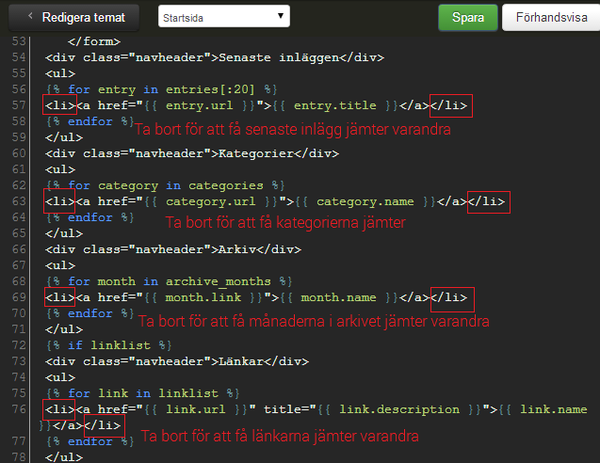
2. Leta upp koderna och ta bort det bilden nedan visar:

3. Spara
4. Gör likadant i koderna för inläggsidan (Kugghjulet -> Design -> Redigera HTML (Inläggsida))
2. Leta upp koderna och ta bort det bilden nedan visar:

3. Spara
4. Gör likadant i koderna för inläggsidan (Kugghjulet -> Design -> Redigera HTML (Inläggsida))
