
1. Klicka på fliken "Design" och sedan vidare på "Redigera stilmall".
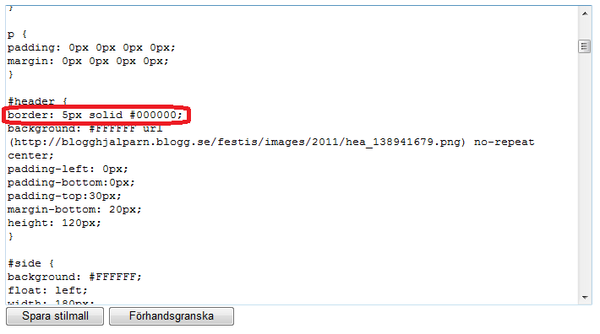
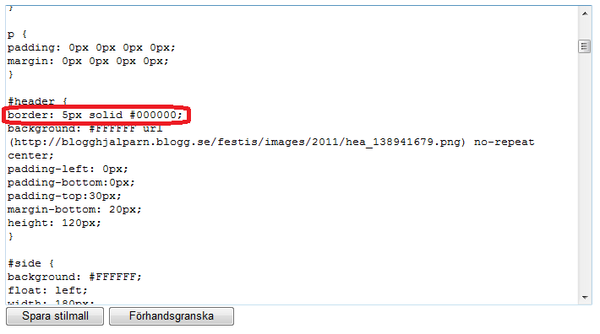
2. Leta upp #header { och lägg till border: 5px solid #000000; nedanför.

3. Du väljer färg på ramen genom att ändra på siffrorna på border: 5px solid #000000;

3. Du väljer färg på ramen genom att ändra på siffrorna på border: 5px solid #000000;
Vill du till exempel ha en vit ram blir det border: 5px solid #ffffff;
Ändra tjocklek på ramen gör du genom att öka eller minska på 5px.
4. "Spara stilmall" eller "Förhandsgranska"
4. "Spara stilmall" eller "Förhandsgranska"

04 September 2011 kl. 00:19
Hej! Hur får jag ramen att anpassa sig efter bilden jag lagt in i headern? Just nu blir den längre!
Tacksam för svar!
MVH Linn