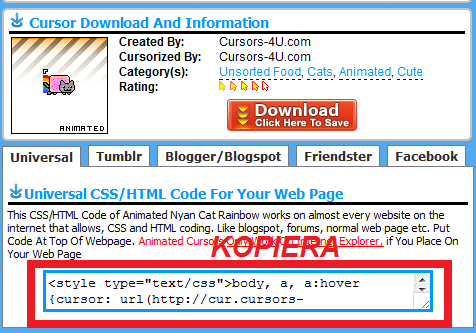
1. Gå in på http://www.cursors-4u.com/ och leta upp en muspekare du vill ha till din sida.
2. Klicka på den muspekare du vill ha, och kopiera sedan hela koden som finns i en ruta lite längre ned på sidan.

3. Klicka dig in på fliken "Design" på din blogg, sedan vidare till "Kodmallar".
4. Lägg in koden du kopierade precis innan </head>
5. Spara, och gör sedan likadant på de andra kodmallarna.

06 November 2011 kl. 12:52
det funkar inte för mig :(