
Många har undrat över hur man får kommentarerna i små rutor som på bilden här ovan. Jag har gjort mitt bästa för att ni ska förstå :) Såhär gör ni:
1. Klicka på fliken "Design" och sedan vidare till "Redigera stilmall".
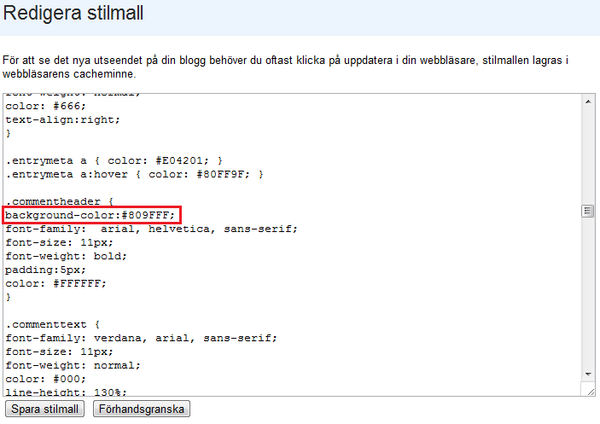
2. Leta upp .commentheader {
3. Lägg till background-color:#dinfärgkod; efter .commentheader {
Där det står dinfärgkod, skiriver du in färgkoden till den färg du vill ha som bakgrundsfärg.
Tex: background-color:#cccccc; om du vill ha ljus grå bakgrundsfärg.
Såhär:

4. Gör nu likadant, och lägg till background-color:#dinfärgkod; efter:
.commenttext {
.commentmeta {
.commentmeta a {
.commentmeta a:hover {
5. När du har lagt till background-color:#dinfärgkod; efter alla dem så sparar du stillmallen!
6. Om du nu tittar på din blogg har du fått bakgrundsfärg bakom dina kommentarer.
Om det inte ser så bra ut är för att du måste ändra på margin och/eller padding.
7. Under styckerna:
.commentheader {
.commenttext {
.commentmeta {
.commentmeta a {
.commentmeta a:hover {
tar du bort alla margin: XX px;
8. När du gjort det lägger istället till margin-right:30px; margin-left:30px; under alla stycken du tog bort ifrån nyss.
9. Lägg även till margin-top:10px; under .commentheader {
10. Spara stilmall.
11. Förhoppningvis ser det bättre ut nu, om inte så får ni testar er fram genom att ändra på margin/padding under de styckena jag har skrivit om.

08 November 2011 kl. 18:04
tack,
nu undrar jag en sista sak. Glömde fråga det sist.
Om du kollar igen på min blogg, i det inlägget du kommenterade så har har en till skrivit där. men det är typ inget "mellanrum emellan er två. hur gör jag då?
igen - tacksam för svar i min blogg