
Vill du få menyn att sluta där innehållet i menyn slutar?
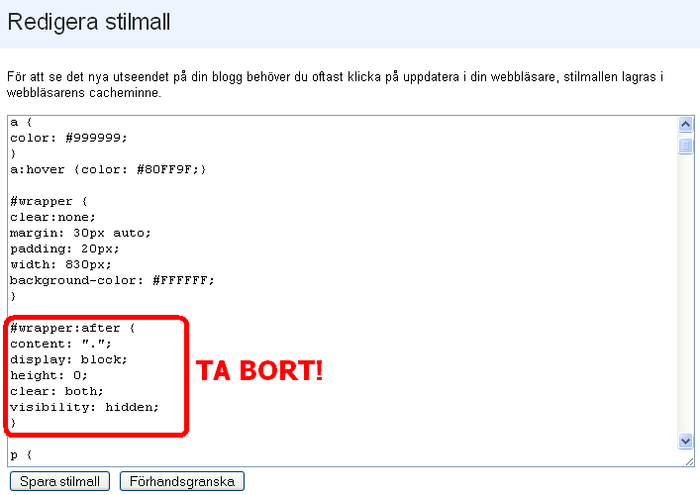
2. Leta upp #wrapper:after { och ta bort hela det stycket. Som på bilden här:

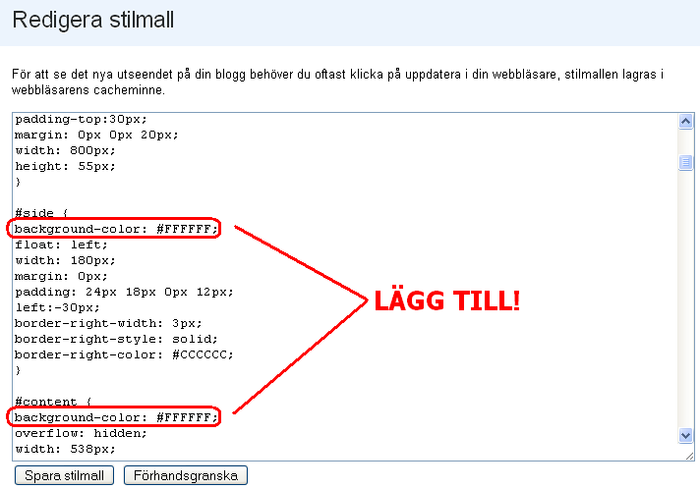
3. Nu måste du lägga till background-color: #ffffff; både efter #side { och #content {
Precis som på bilden här:

4. "Spara stilmall" eller "Förhandsgranska".

15 Maj 2011 kl. 19:01
ÄLSKAR din blogg. Du förklarar JÄTTE bra :)
Men jag hade lite problem med en sak jag skulle utföra på min blogg. Det här med att jag skulle ha kortare meny. Den blev lite missbildad :P
vad ska jag göra?