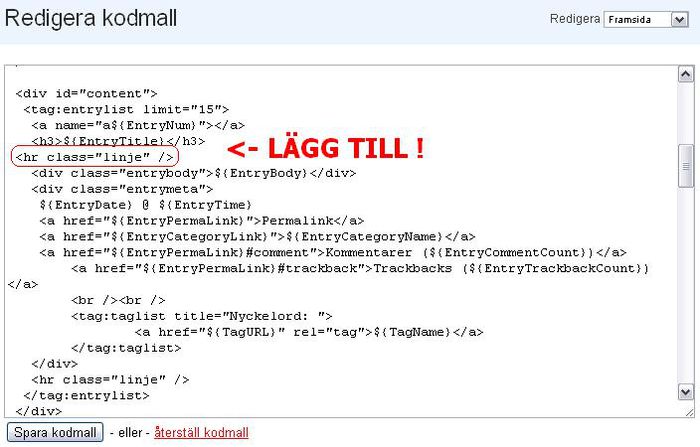
2. Lägg till <hr class="linje" /> precis under <h3>${EntryTitle}</h3> såhära:

3. "Spara kodmall"!
4. Gå nu in på fliken "Redigera stilmall".
5. Längs ned i stilmallen lägger du till:
.linje {
border-top: 10px solid #CCCCCC;
border-bottom: 0px solid #CCCCCC;
margin: 14px 0px 14px 0px
}
.linje {
border: 5px solid #000;
margin: 14px 0px 14px 0px
}
6. "Spara stilmall".
Nu har du en linje under rubriken av varje inlägg. Ändra utseende gör du i stilmallen så här:
Ändra tjocklek på linjen genoom att minska eller öka på 5px.
Ändra färg genom att ändra på 000.
Ändra mellanrum runt linjen genom att ändra på margin..
7. Gör nu likadant i alla kodmallar som du gjorde i steg 2 ! Glöm inte att "spara" innan du byter kodmalls sida bara ;)
Ändra tjocklek på linjen genoom att minska eller öka på 5px.
Ändra färg genom att ändra på 000.
Ändra mellanrum runt linjen genom att ändra på margin..
7. Gör nu likadant i alla kodmallar som du gjorde i steg 2 ! Glöm inte att "spara" innan du byter kodmalls sida bara ;)

04 Januari 2012 kl. 20:42
hur gör man så att det inte är ett helt sträck utan som denna chey har: http://nellieberntsson.se ?
svara som kommentar på min blogg !