2. Gå in på din "Design" och "Redigera stilmall".
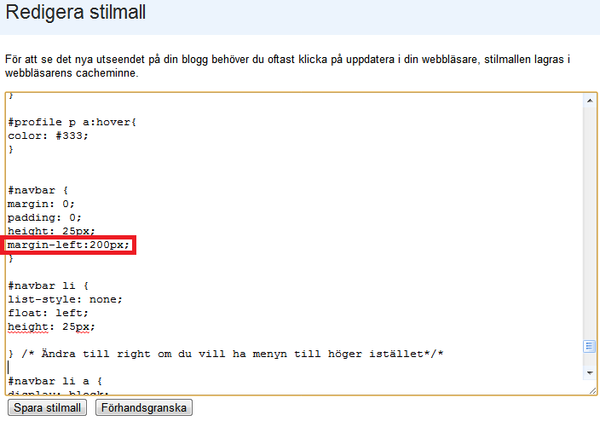
3. Längst ned i stilmallen finns koden som du klistrade in när du la in menyn. Under #navbar { lägger du till texten margin-left:200px;
Alltså såhär:

4. "Förhandsgranska" nu och se om menyn är i mitten. Är den inte det får du ändra på margin-left:200px; . Vill du att menyn ska vara mer åt höger ökar du 200 till 240 exempel. Om du vill ha menyn längre åt vänster minskar du på 200.
5. "Spara stilmall"!

25 Juli 2011 kl. 19:09
Hej!
Jag har lagt in bilder i menyn. Den första bilden har hamnat helt rätt. Men dom andra två kom fel, så det ser jättekonstigt ut.
Har du någon aning om vad jag har gjort för fel?
Tack i förväg! :)