
1. Klicka på fliken "Design" och vidare på "Kodmallar".
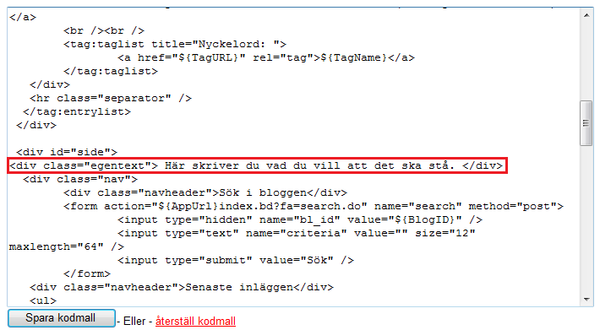
2. Lägg till <div class="egentext"> Här skriver du vad du vill att det ska stå. </div> någonstans i kodmallen under <div id="side">.

3. "Spara Kodmall".
4. Gå nu in på din stilmall och lägg längst ner till:
color: #619454; <- Här ändrar du färgen på texten.
font-size: 17px; <- Här ändrar du storlek på texten.
background:#FFFFFF; <- Här ändrar du bakgrundsfägen bakom texten.
font-weight: bold; <- Här ändrar du om texten ska vara tjock eller normal (bold/normal)
6. "Spara stilmall"

27 April 2011 kl. 13:37
jag har en helt annan stilmall, hur gör jag då?