
1. Klicka på fliken "Design" och sedan vidare på "Redigera stilmall".

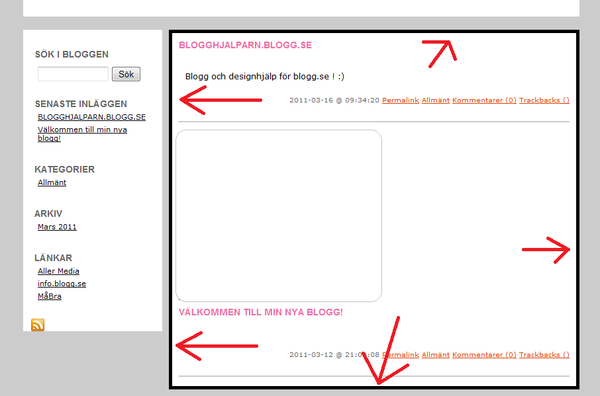
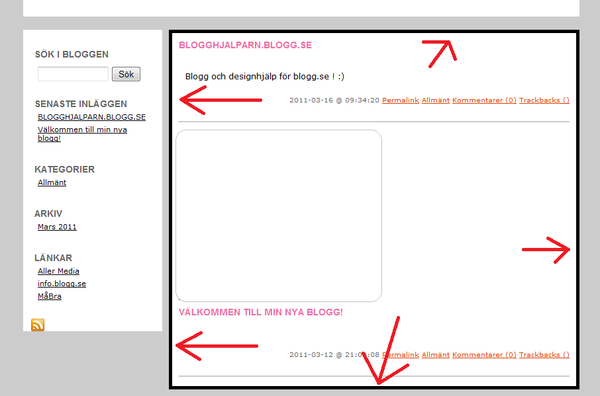
3. Du väljer färg på ramen genom att ändra på siffrorna på border: 5px solid #000000;
4. "Spara stilmall" eller "Förhandsgranska"


hej jag har en fråga!
Hur gör man runda ramer?
Istället för kantiga kanter?
Haha eller hur man memnar de ;)
Snälla, svara!
Jag har en fråga;
Förut, så gjorde jag så att jag hade en ram runt hela bloggen.. Men hur får man bort den? De står inte nånstans i bloggen(tror jag) Snälla svara!
Hej! Jag håller på med en design åt en vän och nu efter att hon gjort några inlägg så hoppar de äldsta inlägen åt vänster. det hamnar alltså inte centrerat som de andra. Vet du vad det beror på och hur ska jag lösa detta? lovisrosn.blogg.se är bloggen jag håller på att jobb med.

21 Maj 2011 kl. 20:49
Hur gör man en ram runt inläggen och headern? Alltså att headern ligger inom inläggsramen? Det blir alltså två ramar, en ram runt menyn och profilbilden samt en ram runt både headern och inläggen (tillsammmans)?