
1. Klicka på fliken "Design" och sedan vidare på "Redigera stilmall".

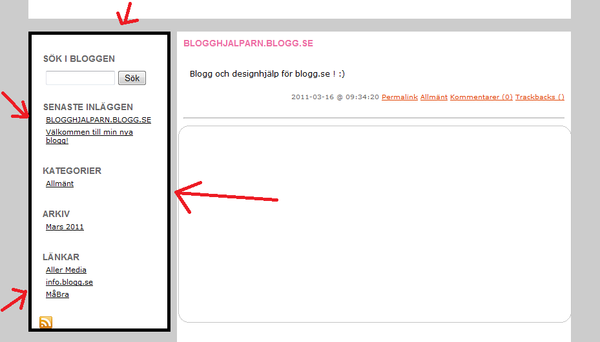
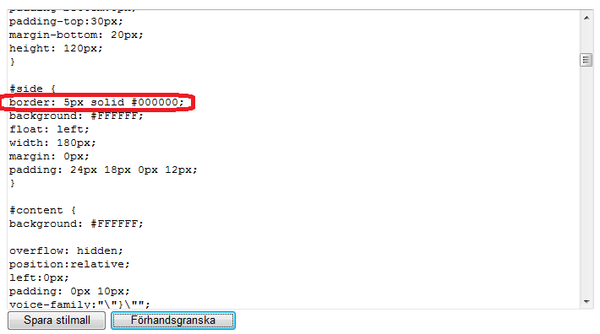
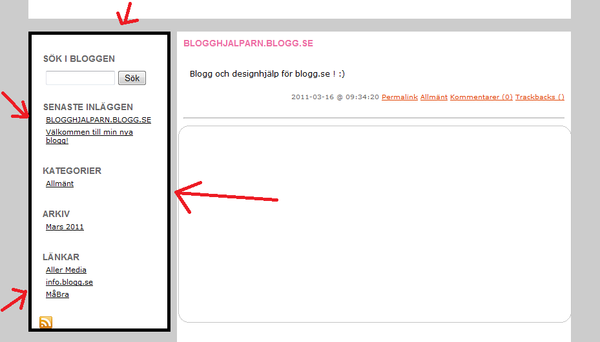
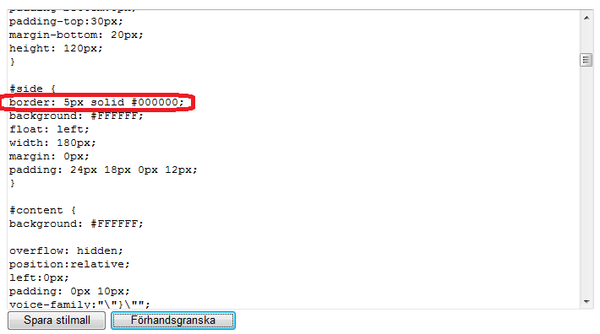
3. Du väljer färg på ramen genom att ändra på siffrorna på border: 5px solid #000000;
4. "Spara stilmall" eller "Förhandsgranska"


Jag vet hur man gör, fattar hur ni menar men alltså jag har ju ett streck under hela rubriken som Kenza har, och alltså när jag gör hela bakgrunden på bloggen grå på "background: #EBE7E7" under wrapper så blir inte allt vitt på inläggen? Alltså jag vill att hela bakgrunden på bloggen ska vara den färgen, ljusgrå alltså och menyn och inläggen ska liksom vara vita i deras bakgrund, om du fattar! =) Skulle bli jääääätte tacksam om du kunde hjälpa mig! Tack :)
Funkar men får ingen ram på höger sida om inläggen elr menyn.. Varför blir det så och vad ska jag göra för att få det? :)

27 Mars 2011 kl. 21:15
om man vill ha det runt i en annan färg?